Thursday 15 May 2014
Feelings about the project & the help i received
I just wanted to write a little post about how I felt about this project. I think I would have been in a lot of trouble if I didn't have such supportive, friendly class mates who are happy to help me when I get a bit stuck. My lack of experience with 3D really showed through for this unit and for a large amount of the time I was feeling very stressed and worried by it all, but I was able to talk to people about this and they were all really understanding and open, showing me step by step processes which, in the end, helped a lot! I want to say thank everyone who helped me, tutors, especially Lothar, and students. I want to say a big thank you to Luan Vetoreti as he was such a supportive friend and managed to put up with my constant questions. He has been a huge help to many of the students in the GAD year 1 group this unit and I think this should be reflected in his results as he deserves a high score.
Over all I think the help I have received has really improved my 3D knowledge and hopefully I won't feel so worried by it all the next time around.
Contextual Studies Presentation
Our Slides
Once I had spoken to my partner about our presentation structure and we shared opinions and thoughts on each others work, we started to have a read through what each other had answered for our questions. We both had a pretty clear idea of what we wanted to do and had good reasoning behind our answers so we decided it was a good idea to move onto our files. Bellow is our presentation, a collection of screen shots of that will be on each page. We didn't want to write a lot on each slide as we thought it was far more important to have eye catching pictures than I whole bunch of text. I am really happy with the layout as it has given us plenty of things to talk about during the presentation and has kept to the colour scheme of the game Journey, which really is the main drive of our project.
Once I had spoken to my partner about our presentation structure and we shared opinions and thoughts on each others work, we started to have a read through what each other had answered for our questions. We both had a pretty clear idea of what we wanted to do and had good reasoning behind our answers so we decided it was a good idea to move onto our files. Bellow is our presentation, a collection of screen shots of that will be on each page. We didn't want to write a lot on each slide as we thought it was far more important to have eye catching pictures than I whole bunch of text. I am really happy with the layout as it has given us plenty of things to talk about during the presentation and has kept to the colour scheme of the game Journey, which really is the main drive of our project.
Wednesday 14 May 2014
Working in UDK
The finished product
UDK was definitely a massive challenge and probably one of the hardest parts of the project so far for me. Even though I looked into different ways to try and get the grips with this software, such as watching tutorials on YouTube, reading step by step guides and asking my peers about it, I still found the process difficult to wrap my head round.
I was able to import everything I needed fairly easily, my textures and models were no problem at all due to all the research and notes I had taken during the lectures but as I started to move around my viewport and look at my model up-close, I started to find odd issues with my piece. There were places where my model's structure had been broken, causing it to have gaps and breaks throughout it, but this was only in a few areas such as the glass and loops on the bridge. Once talking to my tutor, he did a lot of typing and editing and managed to sort it out, only for it to revert back to the damaged piece one I re opened the file at home. This was a really frustrating but I didn't really have time to sort it out as I knew I had to move onto my video so I had to just do the best I could and get on with the rest of my work.
I had a little look at a screen captor software called 'Camtasia' after one of my peer's suggested it to me. I watched a video before hand just to get he basics what I would need to before I actually did it. Side note, the narrator in this video is very unprofessional and immature would rather annoyed me as I was watching it but unfortunately this was the most useful tutorials I could find so it had to do. I managed to use this software to create my flythrough, which was then edited on 'Windows movie maker' by cutting and replacing my clips, adding transitions, text and audio.
Bellow are screenshots from UDK which I took after completing the importing and re applying my textures, process. Overall I would say that I am not 100% happy with how my work turned out in UDK, due to that fact that it has ALOT of issues with it and also the water doesn't look great at all but it was the best I could come up with. I think working in UDK has made my appreciate how brilliant Maya is and how stunning the renders are it produces, I really do prefer the renders and water I did in Maya to the final produced piece in a game engine which is a little disappointing but honestly how I feel. The video could have also been a little crispier but overall I am pretty pleased with that as video editing is a process I enjoy to do, I find it relaxing.

UDK was definitely a massive challenge and probably one of the hardest parts of the project so far for me. Even though I looked into different ways to try and get the grips with this software, such as watching tutorials on YouTube, reading step by step guides and asking my peers about it, I still found the process difficult to wrap my head round.
I was able to import everything I needed fairly easily, my textures and models were no problem at all due to all the research and notes I had taken during the lectures but as I started to move around my viewport and look at my model up-close, I started to find odd issues with my piece. There were places where my model's structure had been broken, causing it to have gaps and breaks throughout it, but this was only in a few areas such as the glass and loops on the bridge. Once talking to my tutor, he did a lot of typing and editing and managed to sort it out, only for it to revert back to the damaged piece one I re opened the file at home. This was a really frustrating but I didn't really have time to sort it out as I knew I had to move onto my video so I had to just do the best I could and get on with the rest of my work.
I had a little look at a screen captor software called 'Camtasia' after one of my peer's suggested it to me. I watched a video before hand just to get he basics what I would need to before I actually did it. Side note, the narrator in this video is very unprofessional and immature would rather annoyed me as I was watching it but unfortunately this was the most useful tutorials I could find so it had to do. I managed to use this software to create my flythrough, which was then edited on 'Windows movie maker' by cutting and replacing my clips, adding transitions, text and audio.
Bellow are screenshots from UDK which I took after completing the importing and re applying my textures, process. Overall I would say that I am not 100% happy with how my work turned out in UDK, due to that fact that it has ALOT of issues with it and also the water doesn't look great at all but it was the best I could come up with. I think working in UDK has made my appreciate how brilliant Maya is and how stunning the renders are it produces, I really do prefer the renders and water I did in Maya to the final produced piece in a game engine which is a little disappointing but honestly how I feel. The video could have also been a little crispier but overall I am pretty pleased with that as video editing is a process I enjoy to do, I find it relaxing.

Tuesday 13 May 2014
The next step
Importing into UDK
Now that my model was finally complete in Maya I knew it was time to tackle UDK. UDK is a piece of software used to be able to insert models created and make games, also known as a game engine. I have had absolutely no experience with game engines and know very little about them. We were given only two work shops based on this game engine which, for me, was not nearly enough time as I needed to be able to understand this software. Even though I did make notes, when I read through them again I found myself getting a little bit lost in places and wasn't sure if I was importing my files properly. The first practice I did was a complete failure as I added way to many objects into UDK when I was supposed to do things piece by piece.
I thought, after this disaster that it would be a wise idea to do a little more research into UDK and see if there were any step by step guides for me to follow. Evidently I found a really useful blog post that talked about the different stages of importing and adjusting things in the game engine which were similar to a couple of tutorial videos I was watching at the time too. I really do like watching tutorial videos are they are just so helpful, especially when they take it nice and slow and explain things step by step. Eventually I found myself drifting off and just looking at show reels of work that people had complete in UDK to see it's capabilities and results, I have posted a few bellow.
Now that my model was finally complete in Maya I knew it was time to tackle UDK. UDK is a piece of software used to be able to insert models created and make games, also known as a game engine. I have had absolutely no experience with game engines and know very little about them. We were given only two work shops based on this game engine which, for me, was not nearly enough time as I needed to be able to understand this software. Even though I did make notes, when I read through them again I found myself getting a little bit lost in places and wasn't sure if I was importing my files properly. The first practice I did was a complete failure as I added way to many objects into UDK when I was supposed to do things piece by piece.
I thought, after this disaster that it would be a wise idea to do a little more research into UDK and see if there were any step by step guides for me to follow. Evidently I found a really useful blog post that talked about the different stages of importing and adjusting things in the game engine which were similar to a couple of tutorial videos I was watching at the time too. I really do like watching tutorial videos are they are just so helpful, especially when they take it nice and slow and explain things step by step. Eventually I found myself drifting off and just looking at show reels of work that people had complete in UDK to see it's capabilities and results, I have posted a few bellow.
Blog Post
Contextual Studies Designs
The character development process
Once I had discussed my ideas and concepts with my partner Andrew I had a look into the art style he wanted to work from. The game 'Journey', and indie video game released on March 13, 2012, had a very simple yet effective art style. In most situations, block colouring with only a bare amount of shading looks far too simple but Journey manages to pull it off perfectly as the game is both visually stunning and creative. Below are a couple of images from Journey.
After doing some image research into the appearance of the robed figure you play as in the game, how they were drawn and coloured, and I was able to start work on my designs for Blabber mouth, beginning with a series of silhouettes. I had a pretty solid idea in my head of what I wanted her to look like but at first I was struggling a little to adapt to the new style of drawing I had to do. I like a thick bold outline and more detailed faces in my regular concepts but for this I had to be a lot looser with my designing which is something I had to adjust too, as well as making sure I was sticking to the art style of the game.
I completed a small series of silhouettes, adjusting simple things like patterning on her arms and shoes as well as trying out different hair designs which, in the end, lead me to a design I was keen on using. I decided to choose one of the designs that didn't have her wearing her cap as I thought it was a better representation of her free and empowering spirit instead of her when she is a repressed page. I also kept her tunic fairly similar in each design as this is how I first pictutred her looking when I read the book and I didn't want to stray from this initial design too much as I really liked it. After completing the silhouettes I soon moved onto getting my colours down as this is always a part of the design process I enjoy doing. I tried out two fairly simple colour variations to stick with the low saturation and red to yellow colour scheme of Journey, adding a little bit of purple in for variety before moving onto a far more colourful and eye catching design just to see how it would look in comparison. Overall I liked the colour variation with purple in as she is supposed to be a page to the king and royalty is known for it's deep maroon colours as it is supposed to be seen as regal so I decided that was the one I should stick with.
After going through the design process and picking which colour variation fitted best with my character choice and Journey's art style, I thought it would be a good idea to re draw my concept as a bigger, more detailed and refined image, also in a different pose to show I had completely finished piece. I positioned her in a way that she could be seen in game, armed with her silken gold juggling balls and a determined smile on her face .
Once I had discussed my ideas and concepts with my partner Andrew I had a look into the art style he wanted to work from. The game 'Journey', and indie video game released on March 13, 2012, had a very simple yet effective art style. In most situations, block colouring with only a bare amount of shading looks far too simple but Journey manages to pull it off perfectly as the game is both visually stunning and creative. Below are a couple of images from Journey.
After doing some image research into the appearance of the robed figure you play as in the game, how they were drawn and coloured, and I was able to start work on my designs for Blabber mouth, beginning with a series of silhouettes. I had a pretty solid idea in my head of what I wanted her to look like but at first I was struggling a little to adapt to the new style of drawing I had to do. I like a thick bold outline and more detailed faces in my regular concepts but for this I had to be a lot looser with my designing which is something I had to adjust too, as well as making sure I was sticking to the art style of the game.
I completed a small series of silhouettes, adjusting simple things like patterning on her arms and shoes as well as trying out different hair designs which, in the end, lead me to a design I was keen on using. I decided to choose one of the designs that didn't have her wearing her cap as I thought it was a better representation of her free and empowering spirit instead of her when she is a repressed page. I also kept her tunic fairly similar in each design as this is how I first pictutred her looking when I read the book and I didn't want to stray from this initial design too much as I really liked it. After completing the silhouettes I soon moved onto getting my colours down as this is always a part of the design process I enjoy doing. I tried out two fairly simple colour variations to stick with the low saturation and red to yellow colour scheme of Journey, adding a little bit of purple in for variety before moving onto a far more colourful and eye catching design just to see how it would look in comparison. Overall I liked the colour variation with purple in as she is supposed to be a page to the king and royalty is known for it's deep maroon colours as it is supposed to be seen as regal so I decided that was the one I should stick with.
After going through the design process and picking which colour variation fitted best with my character choice and Journey's art style, I thought it would be a good idea to re draw my concept as a bigger, more detailed and refined image, also in a different pose to show I had completely finished piece. I positioned her in a way that she could be seen in game, armed with her silken gold juggling balls and a determined smile on her face .
Personal Drawing
I have been taking various small breaks from my work this project for a little time to rest and recuperate before continuing with everything and during this little chunks of free time I have taken in upon myself to continue my traditional drawings as it helps me relax and they are something that I really want to improve on. I have noticed in a lot of my pieces I keep drawing my characters from a similar position as it is just what I am comfortable with but I knew it was about time for me to break this habit and try out a new pose. I decided for once I was going to draw a piece with a view of someone from the side as I very rarely do this as, on most occasions, it ends up being rubbed out as I am not pleased with it but this time I was determined to work this drawing because, as a concept artist, you have to draw your design from several different angles so this is a little task I have decided to take on a play around with.
I ended up with this drawing of a young teenage girl and her pet rabbit. Drawing this allowed me to practice a side view of a character in my style and also have a go at drawing prop, meaning the Rabbit in this case. I am really pleased with how this piece turned out and It shows with determination and a couple of references images, your drawings can improve.
I ended up with this drawing of a young teenage girl and her pet rabbit. Drawing this allowed me to practice a side view of a character in my style and also have a go at drawing prop, meaning the Rabbit in this case. I am really pleased with how this piece turned out and It shows with determination and a couple of references images, your drawings can improve.
Finishing up in maya
Day, Afternoon and Night.
Once I had completely finished my work in Maya, modelling, texturing, UV mapping and normal mapping, it was time to move onto my 3 mental ray renders. This was something I had been looking forward to all creating as when I am playing video game I love looking at different lightning and colour variations that have been used so I knew it would be fun to give this a try myself. Also to be fair I was getting a little bored of seeing the same light render over and over again. Before I started setting up for the renders I decided to do a little research for each scene to make sure my lighting and colour use was realistic and believable. Bellow are the images I looked at for referencing.
After looking at these images and analysing their composition and lighting I felt confident enough to start setting up for my renders. My fist render, day, was fairly straight forward as it wasn't too different from the renders I had already been doing previously, I just had to tweak the environment setting by adding a sunny sky behind my model on a plan to give it a warm and bright feel to the piece. The next too renders were a little different as I had to do a lot more to the lightning, background and positioning of the camera to make the scene look right but, as I had looked at image research, I found the process to be surprisingly calm and easy to do. I also boosted up the quality of the renders to make my images look more crisp and less blurry so you are able to see more of the detail of the scene. I really love the effect of these renders, it gives my castle a lot more character and depth and I think my favourite is the night-time scene.
Once I had completely finished my work in Maya, modelling, texturing, UV mapping and normal mapping, it was time to move onto my 3 mental ray renders. This was something I had been looking forward to all creating as when I am playing video game I love looking at different lightning and colour variations that have been used so I knew it would be fun to give this a try myself. Also to be fair I was getting a little bored of seeing the same light render over and over again. Before I started setting up for the renders I decided to do a little research for each scene to make sure my lighting and colour use was realistic and believable. Bellow are the images I looked at for referencing.
After looking at these images and analysing their composition and lighting I felt confident enough to start setting up for my renders. My fist render, day, was fairly straight forward as it wasn't too different from the renders I had already been doing previously, I just had to tweak the environment setting by adding a sunny sky behind my model on a plan to give it a warm and bright feel to the piece. The next too renders were a little different as I had to do a lot more to the lightning, background and positioning of the camera to make the scene look right but, as I had looked at image research, I found the process to be surprisingly calm and easy to do. I also boosted up the quality of the renders to make my images look more crisp and less blurry so you are able to see more of the detail of the scene. I really love the effect of these renders, it gives my castle a lot more character and depth and I think my favourite is the night-time scene.
Friday 9 May 2014
Continuing with my new concept
Moving onto bump mapping
The next stage in the modelling progress was making sure all my textures were mapped and ready for the render shots. This was a process I was already fairly comfortable with doing as I had written a whole page of notes about it in the tutorial we had written, showing me how to do each map, step by step. I also decided to have a little look at some tutorial videos too, just so I was completely sure on what I was doing before I attempted anything and in case I could pick up any extra tips or shortcuts that I didn't know about yet.
The process all seemed to be fairly simple from the videos I had watched so I decided to give it a go myself. My first attempt did go a little wrong though as I was putting far to much detail into my normal and specular maps, making everything look way to defined and jagged. This was something I was able to sort out the second time around as I didn't rush through the process this time around, making sure I was concentrating on each separate map to make sure they turned out nicely.
What I started to do after this was just have a little experiment with all my different materials, making sure that whatever I added, whether is was a specular or height map, that it looked good when it was rendered. This was basically just a process of a little bit of editing if the map didn't look good on the model and sorting it out, before re applying it. The changes weren't ever anything this big, always just a tiny little tweak here and there. Below are a collection of images now showing what my castle looks like when it is rendered and mapped, also with a added sky texture which I added to make the scene look more effective.
Overall I am really pleased with how my model is looking! It has improved so much from my original concept and sketches and I think it is now looking really effective that the maps and water have been added.
The next stage in the modelling progress was making sure all my textures were mapped and ready for the render shots. This was a process I was already fairly comfortable with doing as I had written a whole page of notes about it in the tutorial we had written, showing me how to do each map, step by step. I also decided to have a little look at some tutorial videos too, just so I was completely sure on what I was doing before I attempted anything and in case I could pick up any extra tips or shortcuts that I didn't know about yet.
The process all seemed to be fairly simple from the videos I had watched so I decided to give it a go myself. My first attempt did go a little wrong though as I was putting far to much detail into my normal and specular maps, making everything look way to defined and jagged. This was something I was able to sort out the second time around as I didn't rush through the process this time around, making sure I was concentrating on each separate map to make sure they turned out nicely.
What I started to do after this was just have a little experiment with all my different materials, making sure that whatever I added, whether is was a specular or height map, that it looked good when it was rendered. This was basically just a process of a little bit of editing if the map didn't look good on the model and sorting it out, before re applying it. The changes weren't ever anything this big, always just a tiny little tweak here and there. Below are a collection of images now showing what my castle looks like when it is rendered and mapped, also with a added sky texture which I added to make the scene look more effective.
Overall I am really pleased with how my model is looking! It has improved so much from my original concept and sketches and I think it is now looking really effective that the maps and water have been added.
Thursday 8 May 2014
Unable to complete my orignal idea
A disappointing realisation
From the beginning of this project, when we first found out the theme and submission criteria, I knew what kind of castle I wanted to do. Something unique and different that would stand out from the others, an underwater castle. It was a concept I had set my heart on designing and was pretty excited about the prospect of creating it, adding in the different dynamics to make it work and, over all, seeing what it would look like. I researched into the different steps and techniques it would take to make a underwater level as I knew it was possible to do and I was relieved to find out that it was something that the game engine UDK could produce.
But as I have progressed further into this project and worked out what my capabilities are, I started to have doubts about whether my work was going to turn out how I wanted it to. But I continued to plug on, spending a lot of my time modelling and UV mapping and texturing but as I soon started to pick up on how much I was struggling with these simple aspects, I realised that I had bitten off more than I could chew. Creating something as complex as a underwater scene is far to difficult and confusing for someone at my level, a beginner, and I finally accepted that it was a design I wasn't going to be able to do. It did frustrate me a little but there wasn't really anything I could do about it, accept from adapt my idea and come up with a slightly different concept.
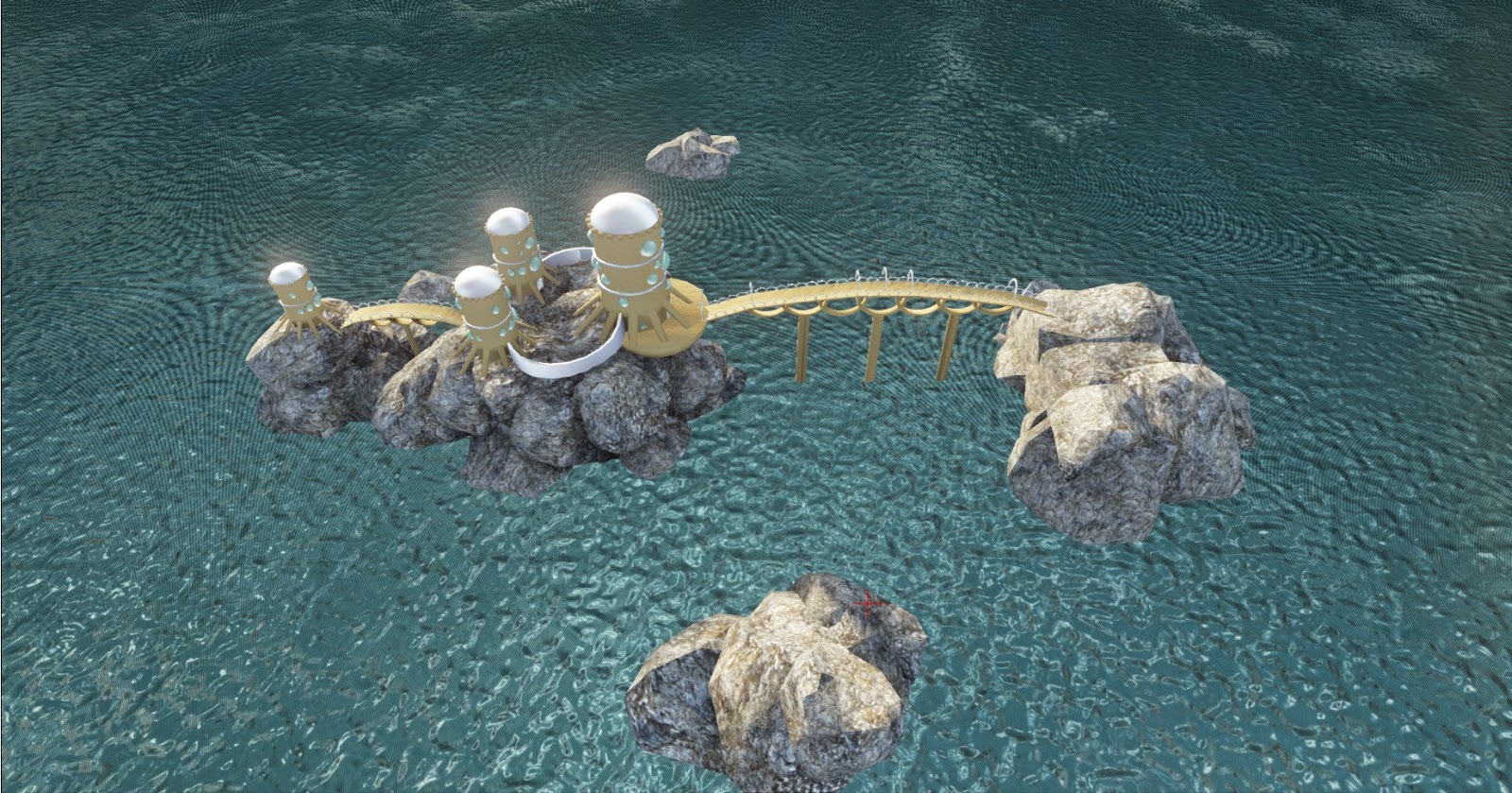
I knew that I had to come up with something different now that having a castle underwater was no longer a option, but didn't want to follow the path of everyone else and do one on land. I soon thought up an idea which would allow me to keep everything so far and still keep a water element. My idea now was to have the sea rock emerging from the water, which the castle still placed on top. It wasn't as creative as my fist idea but it was better than nothing so I started working on it immediately. After being shown how to create a really spectacular looking water plan in Maya by one of my fellow students, I started work on adapting my design to fit my new expectations. The images bellow are what I was able to produce.
From the beginning of this project, when we first found out the theme and submission criteria, I knew what kind of castle I wanted to do. Something unique and different that would stand out from the others, an underwater castle. It was a concept I had set my heart on designing and was pretty excited about the prospect of creating it, adding in the different dynamics to make it work and, over all, seeing what it would look like. I researched into the different steps and techniques it would take to make a underwater level as I knew it was possible to do and I was relieved to find out that it was something that the game engine UDK could produce.
But as I have progressed further into this project and worked out what my capabilities are, I started to have doubts about whether my work was going to turn out how I wanted it to. But I continued to plug on, spending a lot of my time modelling and UV mapping and texturing but as I soon started to pick up on how much I was struggling with these simple aspects, I realised that I had bitten off more than I could chew. Creating something as complex as a underwater scene is far to difficult and confusing for someone at my level, a beginner, and I finally accepted that it was a design I wasn't going to be able to do. It did frustrate me a little but there wasn't really anything I could do about it, accept from adapt my idea and come up with a slightly different concept.
I knew that I had to come up with something different now that having a castle underwater was no longer a option, but didn't want to follow the path of everyone else and do one on land. I soon thought up an idea which would allow me to keep everything so far and still keep a water element. My idea now was to have the sea rock emerging from the water, which the castle still placed on top. It wasn't as creative as my fist idea but it was better than nothing so I started working on it immediately. After being shown how to create a really spectacular looking water plan in Maya by one of my fellow students, I started work on adapting my design to fit my new expectations. The images bellow are what I was able to produce.
Tuesday 6 May 2014
Creating my castle in Maya
Re modelling my tower
So after a little time struggling with my original tower and the UV maps it produced I decided to scrap it and start again from scratch. This time I made my tower more simplistic and I made sure that certain parts of it were separate from each other so, for example the 'legs' at the bottom of the structure are all separate models and are not connected to the main tower. Once I had finished the 3D modelling I took a look at the UV's and this time, now that It had been fully explained to me, I found It a lot easier to start unwrapping and making my UV's neat and tidy.
With this aspect now completed and out of the way, I was able to start adding the textures I had found earlier on in the project. Luckily for me, I had found a lot of seamless textures so there wasn't a lot if image manipulation needed which made everything a whole lot easier. The two images bellow are what my final tower model looked like once it was completely unwrapped and textured. I think my favourite part is the pearly roof to the building as it is just pretty to look at.

So after a little time struggling with my original tower and the UV maps it produced I decided to scrap it and start again from scratch. This time I made my tower more simplistic and I made sure that certain parts of it were separate from each other so, for example the 'legs' at the bottom of the structure are all separate models and are not connected to the main tower. Once I had finished the 3D modelling I took a look at the UV's and this time, now that It had been fully explained to me, I found It a lot easier to start unwrapping and making my UV's neat and tidy.
With this aspect now completed and out of the way, I was able to start adding the textures I had found earlier on in the project. Luckily for me, I had found a lot of seamless textures so there wasn't a lot if image manipulation needed which made everything a whole lot easier. The two images bellow are what my final tower model looked like once it was completely unwrapped and textured. I think my favourite part is the pearly roof to the building as it is just pretty to look at.
The bridge
Due to the fact that I spent quite a while actually getting started with my project and that I was texturing and UV mapping as I went along, it put me a little bit behind so I immediately started working on the bridge. I had roughly sketched out a concept of a basic bridge that had a simple design to it which I thought would be perfectly fine but when I actually modelled it I released quickly that it was far too simple and that I needed to up my game and this is really when I started to concept actually in Maya. I really liked the looped support structures on the underside of the bridge but noticed that they were sort of hidden out of view from the 'player' so I thought it would be fun to mess around with this theme a little more and try adding some more loops along the edges of the bridge. This actually turned out really nicely, giving my bridge a more detailed but still quite a refined look.

Putting everything together
Once I had completed my two most important modelled and was satisfied with how they looked, I was very excited about starting pulling everything thing together and lay it all out like how I had been picturing it. Then I ran into a problem. I wanted to use the towers I had finished modelling to create other buildings and build up my castle, But my laptop decided it was having none of that and started working and a excruciatingly slow speed. I couldn't figure out why it was struggling so much with such a simple task as making a second tower. I decided to leave my model until I got back to University and use the computers there as I was certain that they would be able to do what I couldn't using my laptop. Wrong. I had the exact same problem all over again which was really very frustrating. I asked one of the tech advisers if they could have a look at Maya and see what my problem was and he managed to find the root of this pile up straight away. I had been using 'copy and paste' instead of doing what we were actually supposed to do and use 'duplicate' ... whoops.
Baring this in mind and using the 'clear history' tool, I was back on track and working at a fast pace. I used my rough concepts a base and started to build up my castle. I realised I had been a little ambitious with the amount of buildings I actually wanted to add so I did a little concepting in Maya to work round this problem and slowly, my castle started to take form.
My final castle design
After a large period of time I spent, modelling, researching, UV Mapping, learning how to do different things in Maya and watching tutorials, I had finally produced a castle I was moderately happy with. I had managed to lay everything out in a symmetrical form so that everything lined up neatly plus I added a few more features like a wall to protect the castle and a rocky terrain that was really simple and fun to piece together. Next, I moved onto applying all of the textures I had collected to make sure they fitted the model, looked appropriate and didn't need any work done to them. Luckily it turned out pretty well so not a lot of editing needed to be done.
I am pretty pleased with how it looks. It has pretty much stuck to the basics of my concepts but it was fun having a re design in Maya as I think I really improved my design and made it, visually, a lot stronger than it was before. Also doing this helped to teach me what Maya, and myself, were capable of with 3D modelling. At this stage I did a few quick renders and I still need to get my head around that just because something looks perfect in the view port, doesn't mean it is going to look great rendered, so this is something I will constantly have to keep in mind and keep referring back to.
Subscribe to:
Posts (Atom)





























.jpg)


















