What I found
Since I have decided to go with Idea 1, I thought it would be important to look in different games that have a memory based concept or theme. I soon realised that this wasn't as easy as I thought as once I started researching, I realised that there wasn't a lot of information or results for games with this sort of theme. I did manage to scrape together a few examples but, to be fair, they aren't brilliant.
The first thing I stumbled across was a rather cheap looking flash game called 'Memory Mess' which a very simplistic layout and game play although you do have three levels of difficulty but as I am not so brilliant at these sort of games, I stuck to the basic level.
You start off with a Grid filled with different images (as seen below) and it is your job to memorise were all the coloured grids are in under 15 seconds so, for example, if you look at the image below, you will me trying to remember were all the yellow warning signs are. After the time has run out, all the little squares in the grid flip over to face the other way so you can no longer see the icons and then it is your job as the player to select which squares had the warning signs on them.
THE GAME: http://www.mindjolt.com/memory-mess.html
Once looking at the rules of the game, I realised that I had seen this concept and even played games just like this before. I then delved a little deeper and found this this sort of game is normally played with cards with images printed on them, a little bit like 'Snap'. This game has been around for a long time as is fairly well known and popular due to the fact that it can be played by people of all ages but before modern games became influenced by this game play, there were a few earlier games with the same premise to.
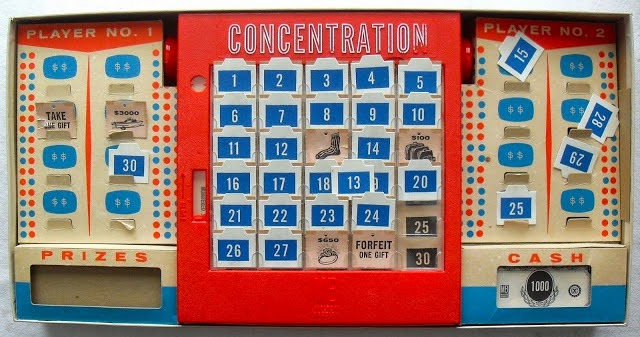
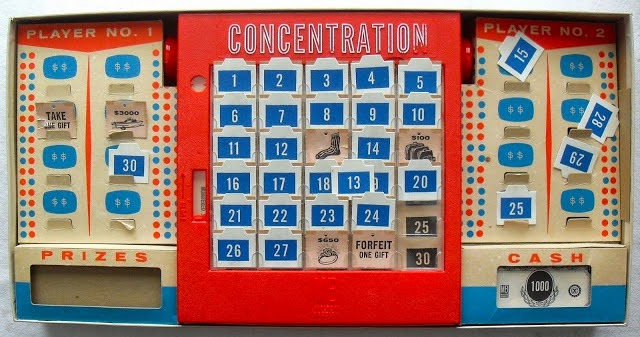
The one I found was a very early board game called 'Concentration' (as seen below). The rules are that you used the cards provided, a stack of 52 and you lay them face down in four rows made up of 13 cards each. The, in turn, each player picks two cards and then turns them face up so they can see which cards they are. If the cards happen to be the same rank and colour, (eg the queen of clubs and the queen of spades) then the player wins the pair and plays again. If they aren't the same then they are turned face down again and added back into the grid. It is then your job to try and remember which cards have gone, or where the unpaired cards have been put pack. The game will finish when the last pair has been picked up and the winner is the one with the most pairs.


Due to me research coming up a little short and only being able to find memory based games with this type of concept, I decided asked my peers if they could think of any other type of games that focused on using your memory. One of friends suggested a board game which I had never heard of before so I researched a little into it. The idea suggested was the 1978 electronic game called 'Simon' (seen below) which is actually based of off the spoken game 'Simon says', it's slogan being "
Simon's a computer, Simon has a brain, you either do what Simon says or else go down the drain."
Basically this game is very simple, as the round begins, the device with play a sequence to you so for example, the red panel with flash, then blue, then green. It will then be your job as the player to repeat the sequence identically, making sure you hit the coloured buttons in the right order. The sequences you have to remember with get along longer, thus harder, as the game progresses.
This is yet another memory game based concept that I have heard of before which means both of these concepts have lasted the test of time due to their popularity and mass appeal. But what I did find very interesting is that I didn't find a single thing on a memory based side scroller, so my game could be a idea that is fresh to the games market which I think is really exciting and has given me even more hope for it's progress.